Thoughts on Scribd
May 08, 2010
Two years ago I did some contract work for a very early stage startup by the name of WebNotes. Basically they hired me to build a Flash based document viewer. At the time, there weren’t a lot of other applications like this around, so I drew a lot of inspiration from Scribd. This turned out to be a much harder project than I had originally expected, but overall I think it turned out pretty well. I haven’t worked on this for quite some time (it’s maintained by the WebNotes crew now), but you can see the latest incarnation here (unfortunately it doesn’t exist anymore).
This week there’s been a lot of excitement around Scribd’s announcement that they’re “scrapping Flash and betting the company on HTML5”. And I have to say, I’m pretty interested to see what they can do. Here are four reasons why.
1. Performance
This is one type of app that really makes the Flash Player chug. If you want to see this for yourself, fire up a Scribd document, grab the scroll bar and drag up and down as fast as you can. Even on my beefy desktop I can see a definite slowdown as my CPU usage skyrockets. This slowdown can be attributed to the fact that Flash re-renders the entire page every time you scroll, no matter by how small an amount.
Now, for small scrolls you can speed this up a lot by turning on bitmap caching. Unfortunately this has other downsides. With bitmap caching you’ll see your memory usage make a big jump. And this makes scrolling entire pages at a time even slower because every time you change the page it has to re-cache the bitmap. Now in addition to a massive CPU spike, you’ll see a noticeable (half second or so) lag between each page. Flash is great for a lot of things, but in terms of pure performance of rendering text, native HTML5 will probably take the cake every time.
2. Text Selection
If you’ve got a document viewer, you’re probably going to want some basic functionaily like searching and selecting text. If you’re building it in Flash, the class you’ll need to get that functionality is flash.text.TextSnapshot. And if you ever have to use TextSnapshot, it will quickly become the bane of your existence. Here’s why.
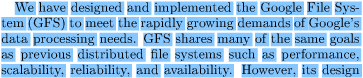
First of all, if you look at the TextSnapshot documentation you’ll probably notice it has a setSelected() method. Perfect! Unfortunately, it’s not that simple. Here’s an example from a document I uploaded to Scribd (which uses setSelected() for selecting text)…
 Selection from Scribd
Selection from Scribd
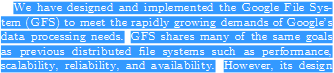
I think that looks pretty awful. The problem here is that setSelected() will only draw a bounding box behind characters, and unfortunately LaTeX usually doesn’t bother with whitespace characters. The result is that you get this kind of broken selection. If you’re dealing with a lot of academic documents this probably isn’t acceptable so you might want to find an alternative. Here’s how Scribd’s new HTML5 renderer handles it…
 Selection from Scribd's HTML5 viewer
Selection from Scribd's HTML5 viewer
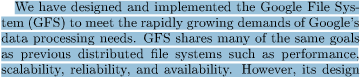
Hey that’s not bad. I’m not a huge fan of text color inversion (it doesn’t feel like a document viewer anymore), but maybe some people would prefer it. Just to be fair to Flash, there are ways to deal with this without going HTML5. One way is to use getTextRunInfo() to get the bounding box for each character and then use those to construct a bounding box for each line of text. Then you can overlay this bounding box on top of the text with a blend mode (BlendMode.MULTIPLY works best) to achieve something that looks a lot more like you’d expect. Here’s the same selection in WebNotes’ document viewer to demonstrate.
 Selection from WebNotes
Selection from WebNotes
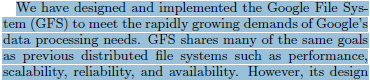
That looks like the best of the three to me. At least it looks the most like Adobe Acrobat Reader, which is the gold standard in my opinion. Here’s Acrobat…
 Selection from Acrobat Reader
Selection from Acrobat Reader
Of course, using getTextRunInfo() in Flash comes with it’s own set of quirks, but I’ll save those for another day.
3. Searching and Copy / Paste
One of the most annoying things about Scribd’s Flash based viewer has to do with searching for and copying text. Here’s what Scribd gives me when I try to copy the above paragraph…
WehavedesignedandimplementedtheGoogleFileSys-tem(GFS)tomeettherapidlygrowingdemandsofGoogle’sdataprocessingneeds.GFSsharesmanyofthesamegoalsaspreviousdistributedfilesystemssuchasperformance,scalability,reliability,andavailability.
What the heck is that!!? I mentioned before that LaTeX’d documents don’t contain whitespace and this is one of the side effects. This also means you can’t search for multiple words at a time, such as “We have designed”. There’s lots of other goodies like alphabetic presentation forms in there too so you can forget about trying to search for the word “file” or “flexibility”. Yesterday I re-uploaded the same document to Scribd to see if the HTML5 viewer performed any better. Here’s the result…
We have designed and implemented the Google File Sys- tem (GFS) to meet the rapidly growing demands of Google’s data processing needs. GFS shares many of the same goals as previous distributed file systems such as performance, scalability, reliability, and availability.
Hey, not bad! It retained the alphabetic presentation forms and it still has a few whitespace errors, but it’s definitely better than what we used to get. Searching in HTML5 is unfortunately even worse, with built-in browser search doing some really quirky stuff and the toolbar search “Coming Soon”. These issues can be fixed in Flash too, again with some getTextRunInfo() magic. Here’s what we get from WebNotes…
We have designed and implemented the Google File System (GFS) to meet the rapidly growing demands of Google’s data processing needs. GFS shares many of the same goals as previous distributed file systems such as performance, scalability, reliability, and availability.
That’s the best of the bunch so far. It correctly handled the hyphenated word and fixed the alphabetic presentation form too. Scribd might be able to fix these issues, but it’s a little harder to do in HTML5 because copy/paste is handled by the browser, not the client application. Of course there are ways to hijack right click and copy keyboard shortcuts using JavaScript, but they’re messy and can be frustrating to the end user.
4. Printing
By far the worst aspect of any Flash based document viewer is printing. Flash has built-in support for printing, but you’d be stupid to ever use it. First of all it’s dog slow and I don’t mean that your computer will slow down for a few seconds while it’s preparing to print. I’m talking about 5 minutes for a twenty page document kind of slow. On top of that Flash is single threaded so during this time your browser will be completely unresponsive. To make matters worse (if that’s possible), normal Flash “threading” tricks like splitting the job up over multiple frames won’t work. The best you can do is convert the document back to a PDF and let the user print it out themselves. Yuck.
Now Scribd hasn’t added support for browser based printing yet, but I can’t imagine it will be that hard. There are plenty of well established HTML constructs for indicating page breaks, etc, so as long as they can render the document (which they clearly can) this should be a pretty trivial addition. For now, they fall back to the same old trick of “download a PDF and print it yourself.”
5. Conclusion
What I’ve seen so far of Scribd’s HTML5 rendering is pretty darn impressive. It’s not quite there yet in all respects, but for the majority of users it will undoubtedly be a welcome sight compared to their Flash-based solution. Of course if you want a pretty solid Flash-based solution with a lot of extra features to boot, take a look at WebNotes ;)